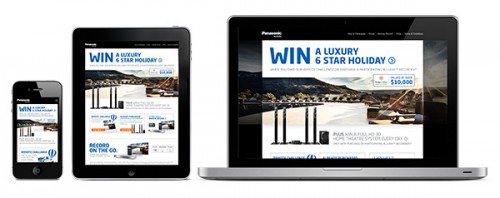
One of the most popular trends in website design and development at the moment is the move to Responsive Design. Building a responsive website means the layout automatically changes and re-sizes to fit the screen that it is viewed on, i.e., it responds to the device you are using.

This allows a single website to be automatically optimised to view on any mobile device. And with around 60% of websites (and growing) now viewed via mobile devices, it is imperative that your website is easily accessible on mobile platforms.
But here are even better reasons to make your website responsive:
Google loves it!
In 2012 Google stepped into the mobile website fray by strongly recommending the use of responsive web design. They currently deem responsive websites to be the best practise for mobile devices partly because they have one URL and the same HTML. Google can then easily crawl and index the content of your website. What other reason do you need to make your website responsive??
A lower bounce rate
If a visitor comes to your site after a Google search, but then immediately returns back to the search page, Google will consider your site to be a poor match for the user’s search.
That means if a visitor comes to your site on their mobile device and can’t read the page because it isn’t optimised for that device, Google will down rank you! And we know that lots of people visit websites on mobile devices from the stats above…
Only one online marketing campaign
If you have a desktop site and a separate mobile site, then chances are you are you managing two separate online campaigns, one for each.
But with a responsive website you can put all your SEO and marketing efforts into a single site. And all your Google love is centred on one website which creates an overall better ranking.
This not only saves time and resources, but gives you a better search ranking and an edge over your competitors without a responsive site (or even a mobile site)!
Design once, update once
Quite a lot of organisations still rely on separate desktop and mobile sites. But mobile-only sites have several maintenance issues attached to them. With technology constantly changing, a mobile website will need to be updated more frequently than a responsive site which requires much less maintenance and has a longer life span.
Responsive websites are built with media queries and fluid layouts which give sustainability. New mobile devices may come and go, but your website will continue to keep the same appearance with minimal updates.
ROI (Return On Investment)
Your website is a tool for your business, and as with every business expense, needs a return on that investment. All the elements outlined above have one thing in common - they maximise ROI.
They also show that without a responsive website you are at a disadvantage against your competitors who will have the best possible platform to reach the largest audience possible.
If you need a hand with a responsive online solution, why not get in touch.

 Back to blog
Back to blog
