No one likes being rejected... It's even worse when it comes from a computer on the other side of the planet!
In the past a quick and dirty way to get an APP into the APP store was to simply create a mobile website and then create an APP which pulls this into it's in-app web browser.
Unfortunately Apple has cracked down on this primarily due to lack of extra value it creates (plus every man and his dog was probably making these APP shells and submitting them to the APP Store).
"Not enough lasting value. If your app doesn't offer much functionality or content, or only applies to a small niche market, it may not be approved. Before creating your app, take a look at the apps in your category on the App Store and consider how you can provide an even better user experience."
We often get requests to build these kinds of APPs and discovered that one way to keep Apple happy and still use the in-app browser is to also add a dash of other functionality that uses some kind of native function of the phone itself. Eg. Using the camera, gps etc.
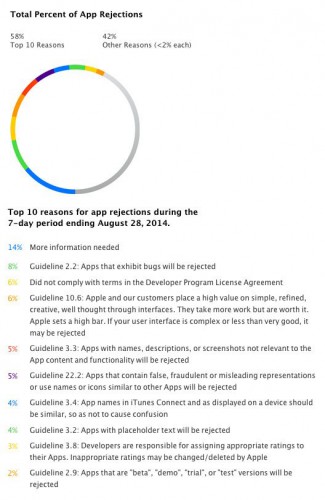
Common APP rejection reasons include:
- Not enough lasting value
- Crashes and Bugs
- Broken Links
- Placeholder Content
- Substandard User Interface
- Advertisements
- Incomplete Information
- Web clippings, content aggregators, or a collections of links
- Repeated Submission of Similar Apps
- Inaccurate Descriptions
- Misleading Users
So before you start planning your next APP check out this rejection guide from Apple to ensure you tick all those boxes... otherwise you will probably waste a lot of time and money.


 Back to blog
Back to blog